Inkscapeで遊舎工房に依頼するアクリルカット用データを作ってみる
自作キーボードと一口に言っても、様々な楽しみ方があると思います。大きく分けると、①組立てや設計はせずにスイッチやキーキャップを付け替えて楽しむカスタムキーボード的な楽しみ方、②キットを買ってパーツをはんだ付けして組み立てる楽しみ方、③基板から設計してオリジナルのキーボードを作る楽しみ方の3つでしょうか。私はGL516で設計の仕方を学んで、現在は③に少し足を踏み入れたところです。
基板を設計できるようになると、サンドイッチ構造ならすぐにオリジナルキーボードを作ることができるようになります。その際、ボトムプレートやスイッチプレートをアクリルで作れるようになると、様々な色のプレートにできたり、LEDの光を透過させたりして、よりキーボードを華やかにできます。
目次
1.本記事の目的
2.KiCadからデータを出力する
3.PDFファイルをsvg形式に変換する
3‐1.テンプレートファイルにPDFのデータをコピーする
3‐2.最外周の外形線を結合する
3‐3.最外周以外の線を結合する
3‐4.線の色を変更する
4.発注する
5.終わりに(免責事項含む)
1.本記事の目的
遊社工房にアクリルカットを依頼する場合、定められたデータ形式で作成したファイルを準備する必要がありますが、自作キーボードに関するサイト等でも、Inkscapeを使ったデータ作成方法を詳細に解説したものはあまりないように感じます。
もちろん、高機能なドローソフトであるIllustratorを使えれば何の問題もないでしょうが、高機能な分当然高価です。現在はサブスク方式で月額2,728円。昔は買切りで10万円というイメージたっだので安く感じますが、年間32,736円。3年で約10万円になってしまい、自作キーボード用に少し使いたいだけだとかなり割高です。
この点、Inkscapeであれば無料で使えますし、少なくとも自作キーボード用のプレートのデータを作る分には不足はありません。そこで、本記事では私がGL516デザインガイドに沿って自作したキーボードのデザインプレートを例にして、データ作成の流れを説明したいと思います。
2.KiCadからデータを出力する
必ずしもKiCadで元となる図形を作成する必要はありませんが、本記事は自作キーボード用のプレートを作成することを目的としていますので、KiCadからデータを出力する例で紹介します。
こちらが私がGL516デザインガイドに沿って自作したキーボードSnowFlake52のデザインプレート用のデータです。この通りの形で切り抜かれて、こんな感じの透明なプレートになりました。
データの出力方法は、GL516デザインガイドのChapter 07「作ったプレートを発注する」の「4-1.デコレーションプレートをpdf形式で出力する」を参考にしてください。
3.PDFファイルをsvg形式に変換する
KiCadから出力されたPDFファイルを、遊舎工房に依頼できるai形式(illustratorのベクター画像向けファイル形式)かsvg形式にする必要がありますが、Inkscapeで作成できるのはオープンフォーマットであるsvg形式になりますので、svg形式のファイルを作成していきます。順にやっていきましょう。
3‐1.テンプレートファイルにPDFのデータをコピーする
遊舎工房のレーザーカットサービスのページから、テンプレートをダウンロードします。「Laser_template」というフォルダの中の「Inkscape」というフォルダに各種サイズのテンプレートが入っていますので、こちらを使っていきます。
次に、KiCadから出力したPDFファイルをInkscapeで開きます。
 |
| InkscapeでPDFファイルを開いたところ。表示サイズを調整したい場合は、右下の%のところで。 |
上記でダウンロードしたテンプレートの中から、適切なサイズのものをInkscapeで開きます。本記事の作例はA4サイズに収まらないので、450×300のテンプレートを開きます。
どうせ値段は一緒なので、私はプレートを複数枚入れてしまいます。割れたときのスペアにもなりますし。もちろん、他のキーボードのプレートを入れても構いません。下の例でも、私の設計したマクロパッドのPro Microカバー用の小さなプレートを入れてみました。
なお、遊舎工房にカットを依頼する際にはいくつかルール(パーツ同士は3mm以上離す、最小パーツは20mm×40mm等)がありますので、サイトで確認しておきましょう。
この後は、カット2に最外周の線のみを残し、カット1に残りの線(最外周以外の線)を残す工程になりますが、このままだと小さい図形が表示されないので(この記事の作例だと、ねじ穴が表示されていません)、線の太さを変えておきます。
例によって「すべて選択」した上で、右上のブラシのアイコンをクリックし、「ストロークのスタイル(Y)」タブを選択。線の幅を0.1mmにしておきましょう。こうすることで、ねじ穴も見えるようになり、選択が楽になります。
3‐2.最外周の外形線を結合する
「レイヤーとオブジェクト(S)」タブに戻り、最初に「カット1(R255G0B0)」を選択し、目のマークをクリックし、カット1を非表示にしておくと作業がしやすいです。
次に、最終的に切り出されるプレートごとにパスを結合していきます。下図の右上の小さな長方形(正確には長方形ではないが…)の例でいうと、この図形は8本の線でできていますが、これを一本の線にするという作業です。
図形を選択して、「パス(P)」→「結合(C)」とクリックすることで1本の線になります。この作業をしておかないと、レーザーカッターが1本の線と認識しないため、行ったり来たりしたり、仕上がりがきれいでなくなってしまう場合があるようです。
3‐3.最外周以外の線を結合する
次の工程は、先程とは逆でカット1上の図形から最外周線を消去して、それぞれの線の塊を結合していきます。
まずは、「カット1(R255G0B0)」の目のマークをクリックして表示させ、「カット2(R0G0B255)」の方を非表示にします。
先程と同様、下図のように外周線を範囲指定して消去、あるいは「レイヤーとオブジェクト(S)」タブでパスを選択して消去、いずれの方法でも構いません。
ひとかたまりの図形を選択して、「パス(P)」→「結合(C)」とクリック。これをすべての図形に対して行います。ねじ穴は元々1つの円の図形なので、結合作業はもちろん不要です。
3‐4.線の色を変更する
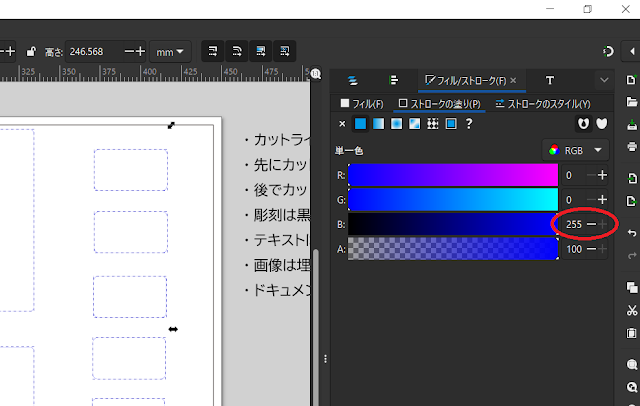
まずは、最外周の線を青色にしていきます。「カット2(R0G0B255)」を選択して(「カット1(R255G0B0)」は非表示にしておきましょう)、図形全部を範囲指定→右上のブラシのアイコンをクリック。「ストロークの塗り(P)」タブをクリックして、RGBの「B」を「255」にします。
次に、最外周以外の線を赤色にしていきます。「カット1(R255G0B0)」を選択して(「カット2(R0G0B255)」は非表示にしておきましょう)、図形全部を範囲指定→右上のブラシのアイコンをクリック。「ストロークの塗り(P)」タブをクリックして、今度はRGBの「R」を「255」にします。
4.発注する
遊舎工房のレーザー加工サービスのサイトからお好みの素材を選んで発注しましょう。
特段難しいことはありませんが、発注の段階ではデータを送信しません。発注後に遊舎工房からデータ送信の依頼メールがあるので、そのメールに返信する形でデータを送信します。
遊舎工房からの依頼メールに気づかずに放置してしまうと、いつまで待ってもプレートは送られてきませんので注意しましょう。
発注者側が送信したデータを遊舎工房側で加工可能かチェックし、問題なければその旨及び加工に入る旨のメールが届きます。データに問題がある場合は指摘があると思いますので、修正作業をすることになります(修正が入ったことがないので推測ですが…)。
5.終わりに(免責事項含む)
アクリルでプレートを作れるようになると、自作キーボードの幅が大きく広がります。本記事がIllustratorを持っていない皆様の参考になれば幸いです。
最後に、本記事は、「私はこうやったらデータが作れて、無事に遊舎工房への発注ができ、作品も問題なく完成しましたよ」という事例紹介です。この記事を参考にデータを作成した場合に、同様にうまくいくことを保証するものではありませんし、何らかの金銭的損害が生じた場合も、当方で責任を負うことはできません。あくまで、参考としていただければと思います。素人のため、質問への回答等もできない可能性が高いです。遊舎工房にアクリルカットを依頼する際のデータ作成に関して疑問がある場合は、同舎に質問していただければと思います。よろしくお願いします。
それでは、皆様の自作キーボードライフが充実しますように!!
この記事はSnowFlake52で執筆しました(←これを書いてみたかったwww)。






















.jpeg)
コメント
コメントを投稿